The Goal
The goal is to build a digital, interactive band poster to highlight an upcoming performance. We were to utilize SVG to create intriguing animations that you can interact with. We also needed to play the band’s music activated by user interaction and have the animation react as well. This was a project I did during a course for my minor in Interactive Digital Media and the specific project requirements are listed below:
- A looping animation
- An interactive animation
- An interactive sound
- A button/link to the event
- A button /link to the artist site
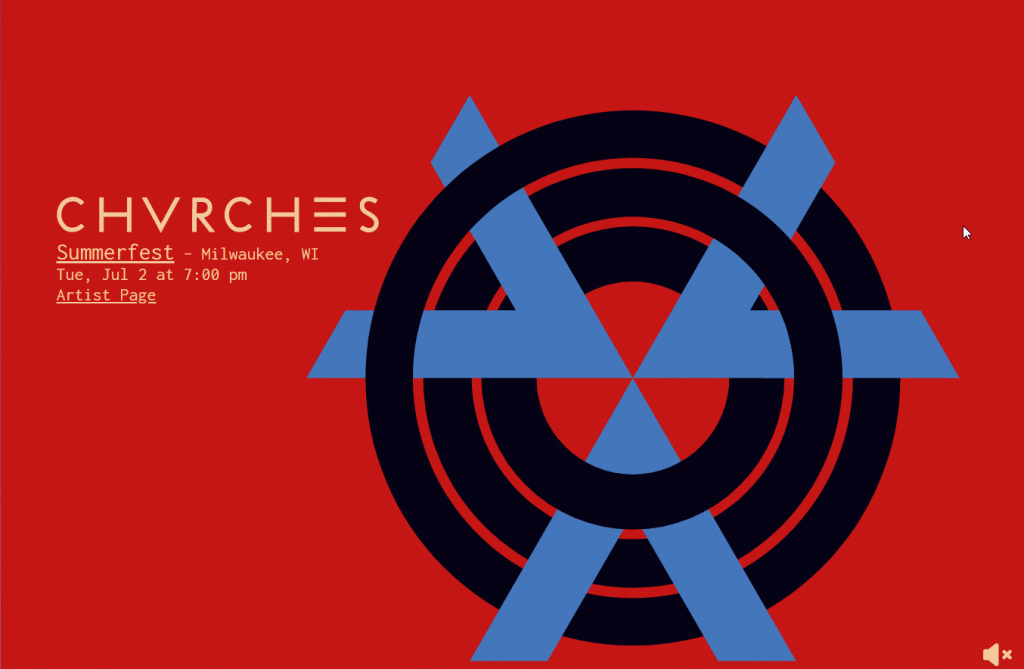
I chose the band CHVRCHES and based my poster on the cover for their album The Bones of What You Believe. You can see a recording of the final product below (click to play) or view it live here. Additionally the source code can be viewed on my GitHub here.
The Process
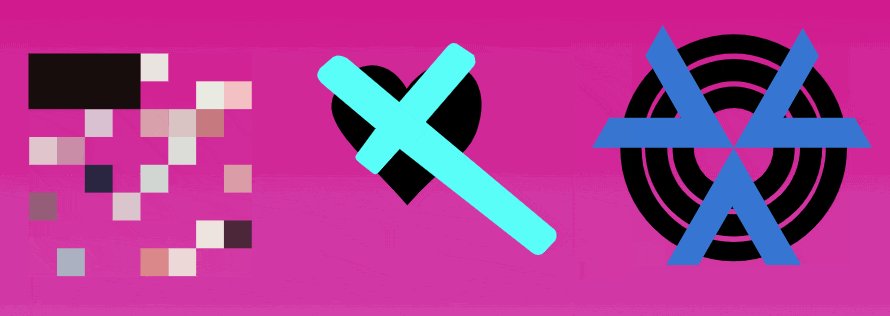
Upon receiving this project I instantly knew I wanted to represent CHVRCHES as they were one of my favorite bands at the time. I started by going through all of their album covers and matching posters picking out ones that I felt would translate into SVG format the best. In the end I wound up with three designs I really liked.
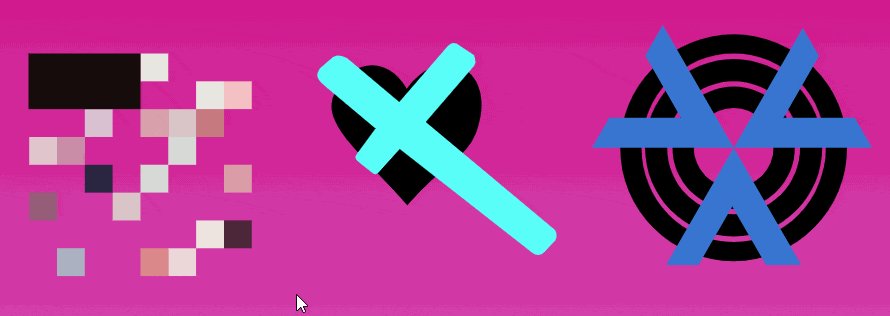
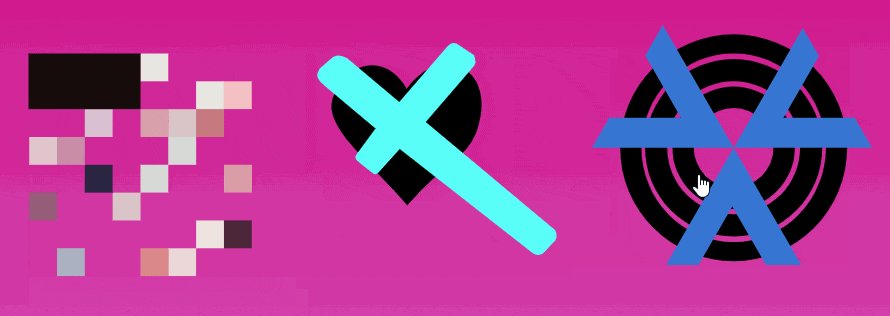
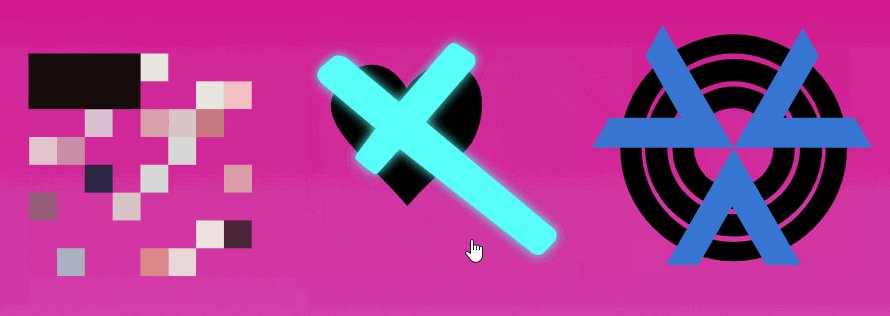
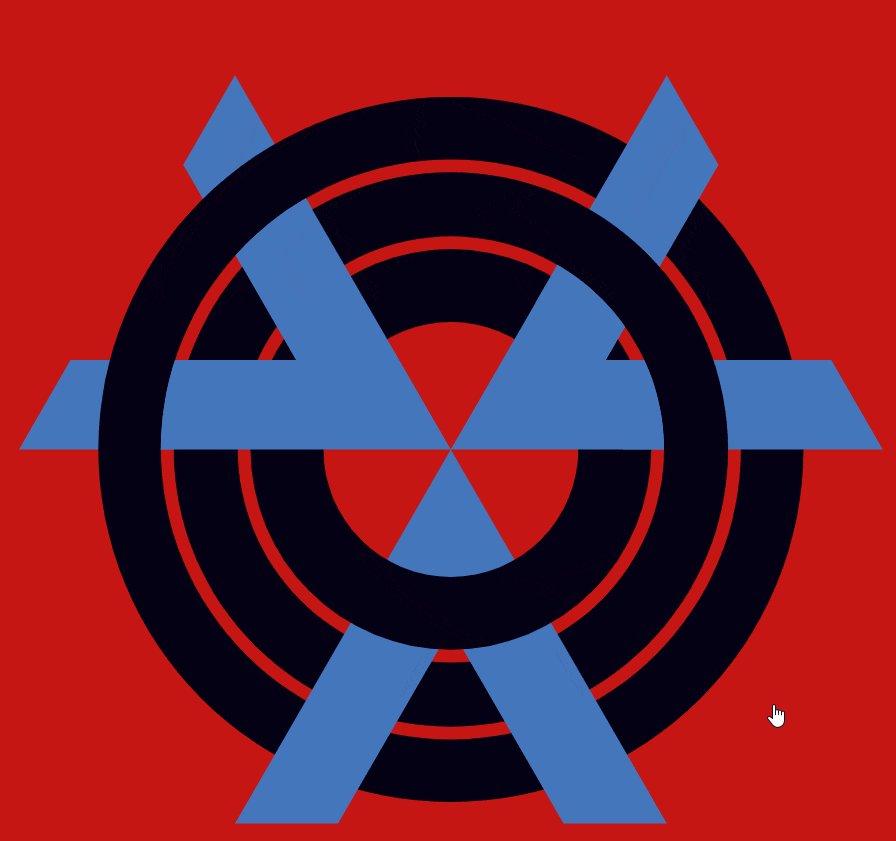
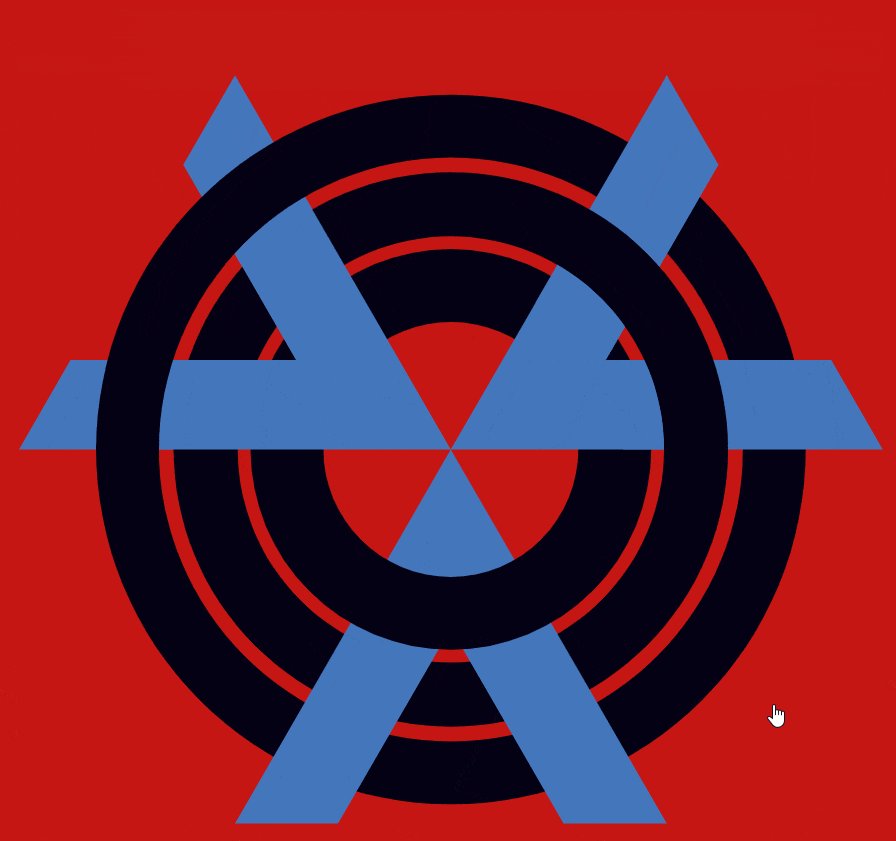
The next step was to extract the most important elements and render them into SVGs. From there I could plan out and add animations to the designs. (I will refer to the album designs as 1, 2 and 3 from left to right) For Album Design 1 I extracted the concentric circles and partial triangles and had the idea to make the rings pulse. For album Design 2 I took out the heart and cross from the bottom right and made the heart “beat” while the cross glows. For album Design 3 I pulled out the solid color pixels that overlay the flowers and made individual pixels shift and move within their grid. Below you can see each of these animations
After creating these samples and seeing the animations play out I decided I liked the animation for Design 1 which is the pulsing rings and triangle pieces. Knowing that the final page would have music playing I felt the circle imagery very nicely suggested the idea of a speaker playing music. However, this animation alone was not going to make a whole poster, I needed more. I played around with the elements of the poster version for Design 1 until I was happy I’d found a layout that was simple but highlighted the event and was responsive so it could be viewed on any screen size.
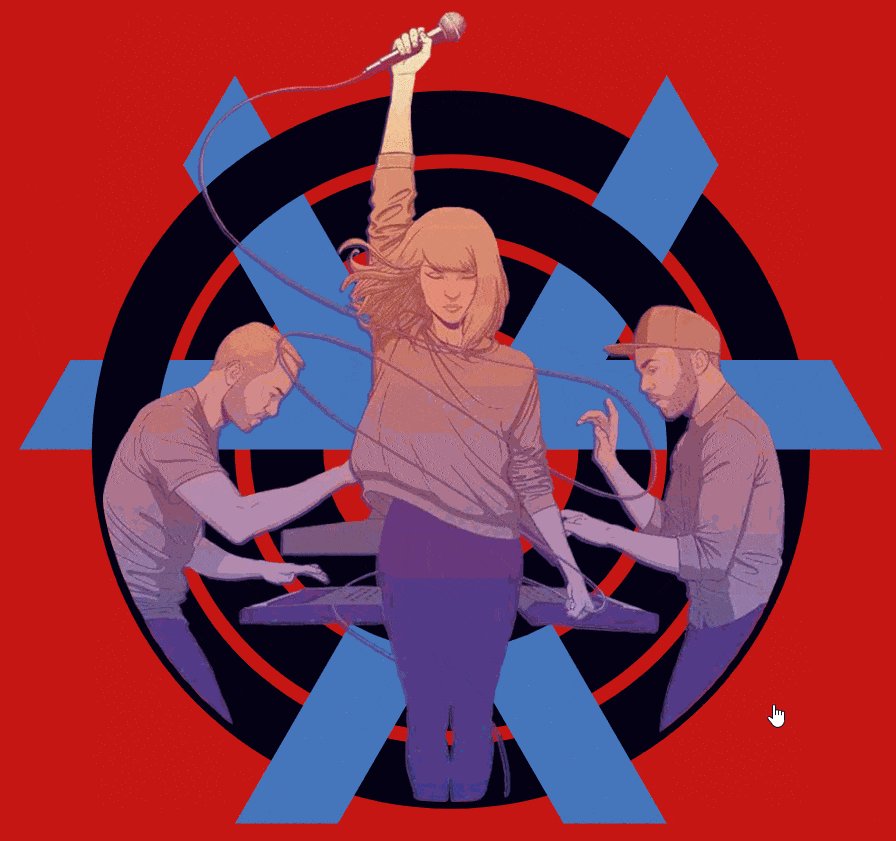
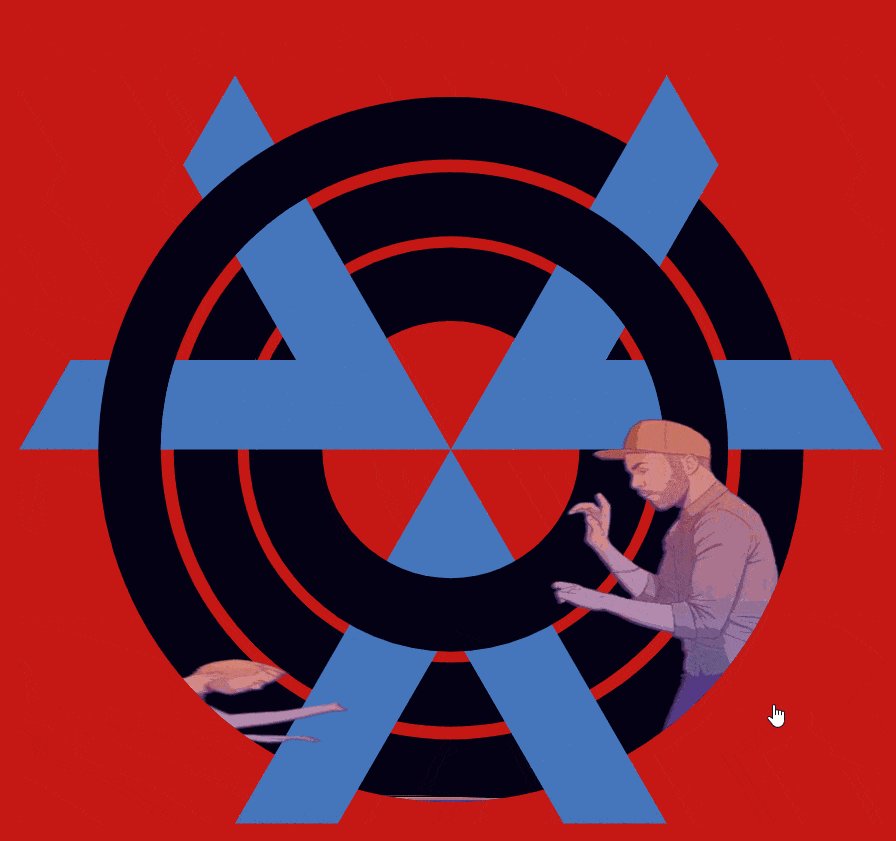
I still needed a few more animations and some interactive way to trigger the music in order to fulfill the requirements of the project. I pulled out the CHVRCHES logo used on my reference poster, turned it into a SVG and added an animation for it to draw itself into existence which turned out really well. Lastly I extracted the three people from the poster and isolated them so I could make them all pop in like cardboard cutouts as the music started playing, as if they’re here playing the music for you. You can see each of those animations below.
Wrapping Up
All that’s left is to wrap things up and put it all together and check that I fulfilled all the requirements. The specific requirements are listed below along with the part of the poster that fullfills them.
- A looping animation – The pulsing circles
- An interactive animation – The “cutouts” popping up when circles are clicked, they act as a toggle
- An interactive sound – A sample of their music plays when the circles are clicked, it acts as a toggle
- A button/link to the event – Link in info block labeled “Summerfest”
- A button /link to the artist site – Link in info block labeled “Artist Page”
- Audio indicator in bottom right corner which also acts as a toggle for the sound when clicked
- Audio volume controls in bottom right corner when sound is playing
- CHVRCHES logo draws itself in when page loads
Below a recording of the final product in action (click to play). You can view the poster live here and the source code is available on my GitHub here.